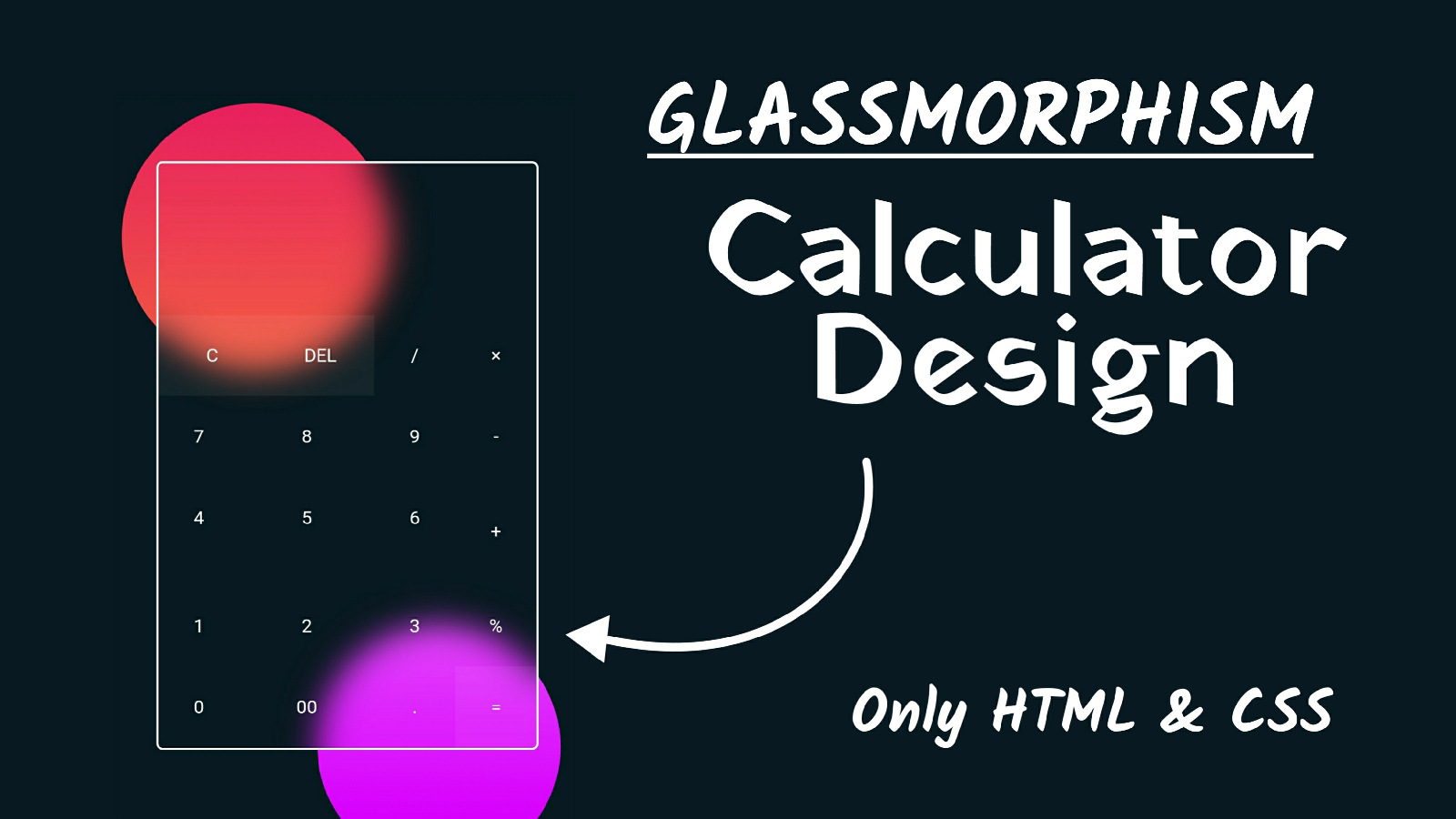
HOW TO MAKE A GLASSMORPHISM CALCULATOR USING HTML CSS & VANILLA JAVASCRIPT
Calculator:
The first solid-state electronic calculator was created in the early 1960s. Pocket-sized devices became available in the 1970s, especially after the Intel 4004, the first microprocessor, was developed by Intel for the Japanese calculator company Busicom. They later became used commonly within the petroleum industry(oil and gas)
In this post, we will create a simple calculator for use on the web with the help of HTML, CSS, and javascript
[ HTML ]
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Designed By Coding Bihar -->
<meta charset="UTF-8">
<title>Calculator Example | Coding Bihar </title>
</head>
<body>
<div class="container">
<form class="calculator" name="calc">
<input type="text" readonly class="value"
name="txt"/>
<span class="num clear" onclick="calc.txt.value =''">C</span>
<span class="num clear" onclick="calc.txt.value =''">DEL</span>
<span class="num" onclick="document.calc.txt.value +='/'">/</span>
<span class="num" onclick="document.calc.txt.value +='*'">×</span>
<span class="num" onclick="document.calc.txt.value +='7'">7</span>
<span class="num" onclick="document.calc.txt.value +='8'">8</span>
<span class="num" onclick="document.calc.txt.value +='9'">9</span>
<span class="num" onclick="document.calc.txt.value +='-'">-</span>
<span class="num" onclick="document.calc.txt.value +='4'">4</span>
<span class="num" onclick="document.calc.txt.value +='5'">5</span>
<span class="num" onclick="document.calc.txt.value +='6'">6</span>
<span class="num plus" onclick="document.calc.txt.value +='+'">+</span>
<span class="num" onclick="document.calc.txt.value +='1'">1</span>
<span class="num" onclick="document.calc.txt.value +='2'">2</span>
<span class="num" onclick="document.calc.txt.value +='3'">3</span>
<span class="num" onclick="document.calc.txt.value +='%'">%</span>
<span class="num" onclick="document.calc.txt.value +='0'">0</span>
<span class="num" onclick="document.calc.txt.value +='00'">00</span>
<span class="num" onclick="document.calc.txt.value +='.'">.</span>
<span class="num equal" onclick="document.calc.txt.value =eval(calc.txt.value)">=</span>
</form>
</div>
<script type="text/javascript" src="vanilla-tilt.js"</script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".container"),{
max: 15,
speed: 400
glare: true
max-glare: 0.5
});
</script>
</body>
</html>
[ CSS ]
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Quicksand, sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #091921;
}
body::before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#e91e63,#ffc10f);
clip-path: circle(22% at 30% 20% );
}
body::after{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#ffffff,#da00ff);
clip-path: circle(20% at 70% 90% );
}
.container{
position: relative;
background: rgba(255,255,255,0.05,);
border-radius: 6px;
overflow: hidden;
z-index: 10;
backdrop-filter: blur(15px);
border-top: 1px solid rgba(255,255,255,0.2,);
border-left: 1px solid rgba(255,255,255,0.2,);
box-shadow: 5px 5px 30px rgba(0,0,0,0.2,);
border: 2px solid #fff;
}
.container .calculator{
position: relative;
display: grid;
}
.container .calculator .value{
grid-column: span 4;
height: 140px;
width: 300px;
text-align: right;
border: none;
outline: none;
padding: 10px;
font-size: 30px;
background: transparent;
color: white;
border-bottom: 1px solid rgba(255,255,255,0.5,);
border-right: 1px solid rgba(255,255,255,0.5,);
}
.container .calculator span{
display: grid;
place-items: center;
width: 75px;
height: 75px;
color: white;
font-weight: 400;
cursor: pointer;
font-size: 20px;
user-select: none;
border-bottom: 1px solid rgba(255,255,255,0.5,);
border-right: 1px solid rgba(255,255,255,0.5,);
}
.container .calculator span:hover{
transition: 0%;
background: rgba(255,255,255,0.05);
}
.container .calculator span:active{
background: #14ff47;
color: #192f00;
font-size: 24px;
font-weight: 500;
}
.container .calculator .clear{
width: 100px;
background: rgba(255,255,255,0.05);
}
.container .calculator .plus{
height: 100px;
}
.equal{
background: rgba(255,255,255,0.05);
}
I AM NOT GIVING JAVASCRIPT FILE BECAUSE I INCLUDED JAVASCRIPT FILE IN HTML FILE FOR YOUR EASE.
JOIN US ON TELEGRAM - https://t.me/codingbihar
SUBSCRIBE ON YOUTUBE -